Processing
9. Bucles
Creat per Isaac Muro

Comencem amb aquest codi
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
strokeWeight(4);
stroke(255);
ellipse(0,200, 25,25);
ellipse(50,200, 25,25);
ellipse(100,200, 25,25);
ellipse(150,200, 25,25);
ellipse(200,200, 25,25);
ellipse(250,200, 25,25);
}
Comencem amb aquest codi 2
Comencem amb aquest codi 3
Aquest codi dibuixa sis cercles amb un codi bastant semblant.
Afegim una variable
function draw() {
background(0);
strokeWeight(4);
stroke(255);
// Declarem una variable x
var x = 0;
ellipse(x,200, 25,25);
x = x + 50;
ellipse(x,200, 25,25);
x = x + 50;
ellipse(x,200, 25,25);
x = x + 50;
ellipse(x,200, 25,25);
x = x + 50;
}
Afegim una variable 2
Afegim una variable 3
En aquest codi hi ha molt de codi repetit. Podriem fer el mateix amb una estructura de repetició.
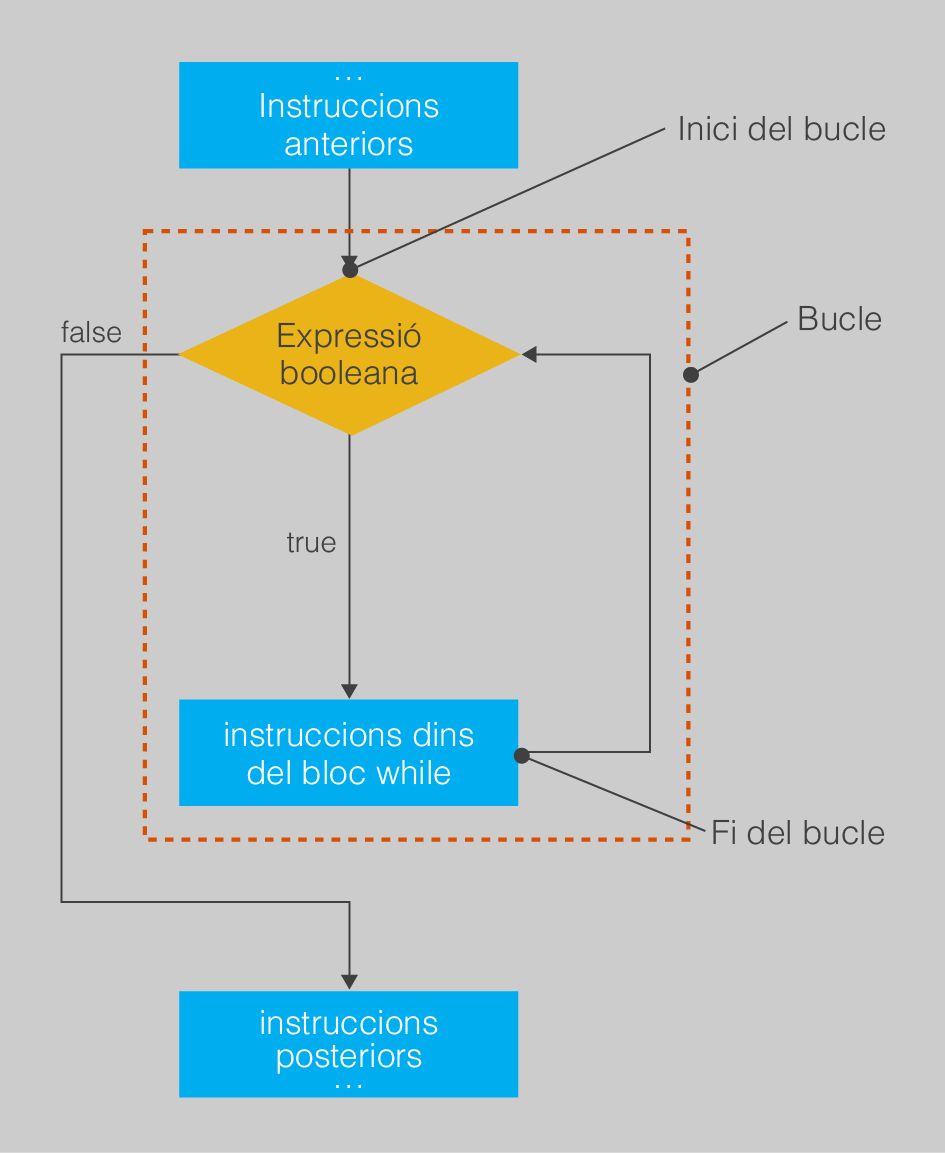
Diagrama de fluxe Bucle

Pseudocodi
bucle (expressió booleana) llavors
sentencia1;
...
sentenciaN;
fbucle
Sintaxi en p5.js
while (expressió booleana) {
sentencia1;
...
sentenciaN;
}
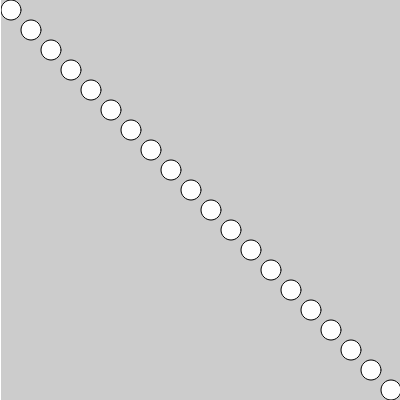
Exemple de while
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
strokeWeight(4);
stroke(255);
// Declarem una variable x
var x = 0;
while(x <= width){
ellipse(x,200, 25,25);
x = x + 50;
}
}
Exemple de while
Bucle infinits
Per no crear un bucle infinit, necessitarem una variable que vagi canviant. En aquest cas, x = x + 50
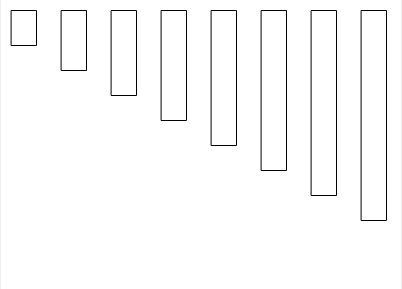
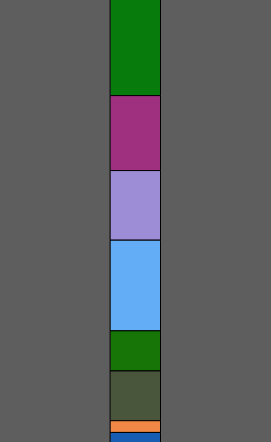
Repte 1

Repte 2

Repte 3

Repte 4

Repte 5

Repte 6

Repte 7

Repte 8

Repte 9