Processing
10. For loop
Creat per Isaac Muro

El while que ja hem treballat
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
strokeWeight(4);
stroke(255);
// Declarem una variable x
var x = 0;
while(x <= width){
ellipse(x,200, 25,25);
x = x + 50;
}
}
El while que ja hem treballat
Quins elements té un while?
En quasi bé tots els whiles podrem identificar una mateixa estructura.
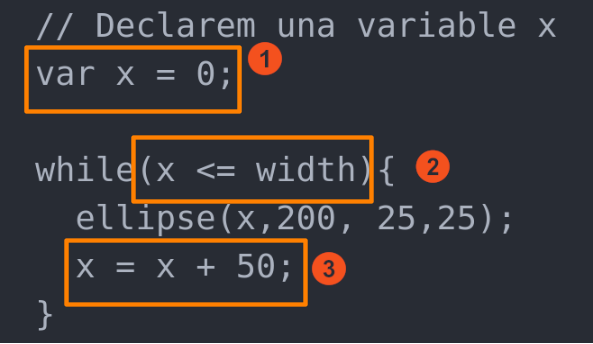
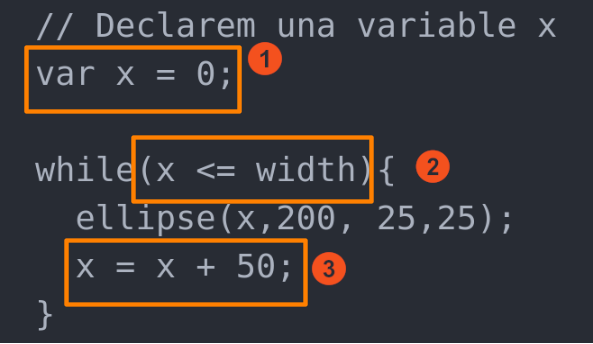
Estructura del while
// Declarem una variable x
var x = 0;
while(x <= width){
ellipse(x,200, 25,25);
x = x + 50;
}
Tres elements

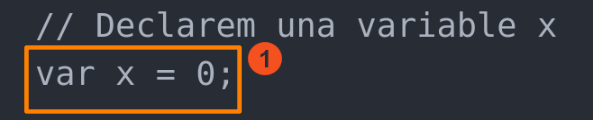
Primer element
En aquesta part del codi inicialitzem la variable que ens servirà de comptador. En aquest cas, la variable és la x.

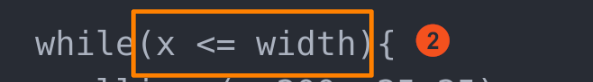
Segon element
Aquesta part del codi ens serveix per indicar la condició amb la qual el bucle while acabarà. En aquest cas, quan la x sigui més gran que l'ample.

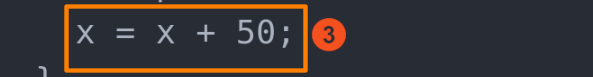
Tercer element
Aquesta part del codi ens serveix per actualitzar el comptador just abans que el bucle torni a donar la volta. En aquest cas, actualitzem la variable en 50.

Bucle For
Hi ha una forma de resumir el bucle while per fer-ho més compacta. Utilitzant un bucle for.
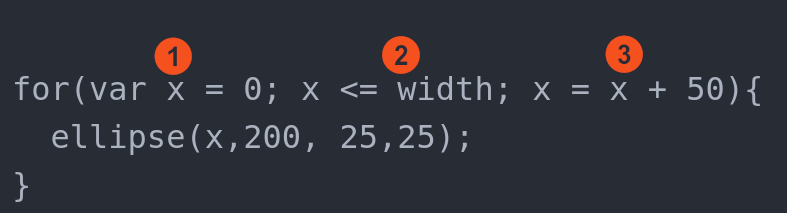
Bucle For
for(var x = 0; x <= width; x = x + 50){
ellipse(x,200, 25,25);
}
while vs for


Bucle infinits
Amb els fors també podem crear bucles infinits.
Repte
Modifiqueu el codi de dos reptes dels bucles while i transformeu-lo en bucles for.
El nom dels fitxers a entregar a l'openprocessing ha de ser: RepteXFOR, on la X és el nombre del repte.