Processing
11. Bucles anidados
Creat per Isaac Muro

El while que ja hem treballat
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
strokeWeight(4);
stroke(255);
// Declarem una variable x
var x = 0;
while(x <= width){
ellipse(x,200, 25,25);
x = x + 50;
}
}
El while que ja hem treballat
Quins elements té un while?
En quasi bé tots els whiles podrem identificar una mateixa estructura.
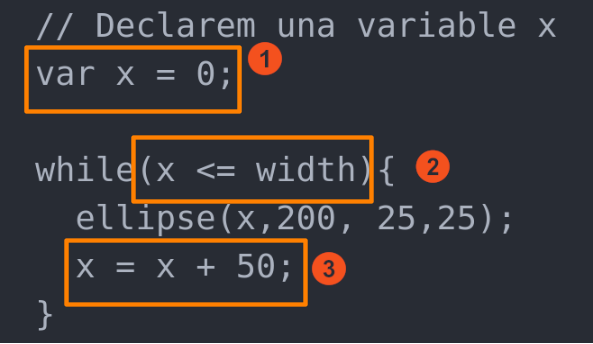
Estructura del while
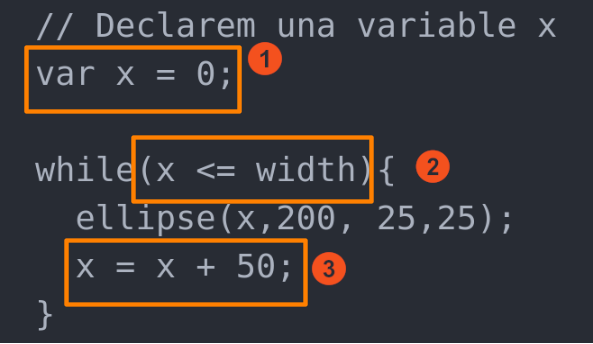
// Declarem una variable x
var x = 0;
while(x <= width){
ellipse(x,200, 25,25);
x = x + 50;
}
Tres elements

Primer element
En aquesta part del codi inicialitzem la variable que ens servirà de comptador. En aquest cas, la variable és la x.

Segon element
Aquesta part del codi ens serveix per indicar la condició amb la qual el bucle while acabarà. En aquest cas, quan la x sigui més gran que l'ample.

Tercer element
Aquesta part del codi ens serveix per actualitzar el comptador just abans que el bucle torni a donar la volta. En aquest cas, actualitzem la variable en 50.

Bucle For
Hi ha una forma de resumir el bucle while per fer-ho més compacta. Utilitzant un bucle for.
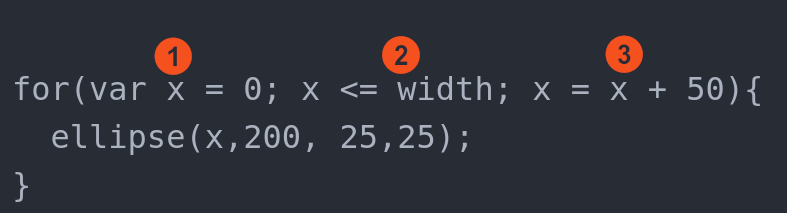
Bucle For
for(var x = 0; x <= width; x = x + 50){
ellipse(x,200, 25,25);
}
while vs for


Un exemple de for
function draw(){
background(0);
strokeWeight(4);
stroke(255);
for(var x = 0; x <= width; x = x + 50){
fill(random(255), 0, random(255));
ellipse(x,200, 25,25);
}
}
com es modifica la x durant el for?
| Loops | Valor X |
|---|---|
| 1 | 0 |
| 2 | 50 |
| 3 | 100 |
| 4 | 150 |
| 5 | 200 |
| 6 | 250 |
| 7 | 300 |
| 8 | 350 |
| 9 | 400 |
Observació
Els bucles ens han servit per dibuixar objectes en una dimensió. O en vertical, eix Y, o en horitzontal, eix X.
Com podem fer per fer-ho en les 2 dimensions a la vegada?
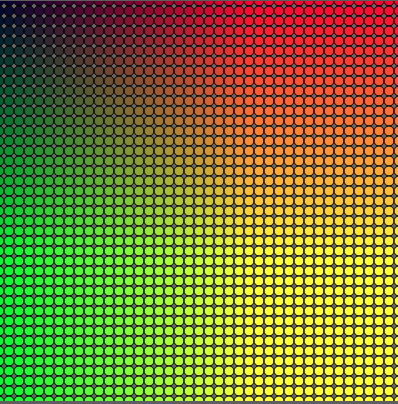
Utilitzant bucles anidats
for(var x = 0; x <= width; x = x + 50){
for(var y = 0; y <= height; y = y + 50){
fill(random(255), 0, random(255));
ellipse(x,y, 25,25);
}
}
com es modifica la x durant el for?
| Loops | Valor X | Valor Y |
|---|---|---|
| 1 | 0 | 0 |
| 2 | 0 | 50 |
| ... | ... | ... |
| 9 | 0 | 400 |
| 10 | 50 | 0 |
| 11 | 50 | 50 |
| ... | ... | ... |
| 19 | 50 | 400 |
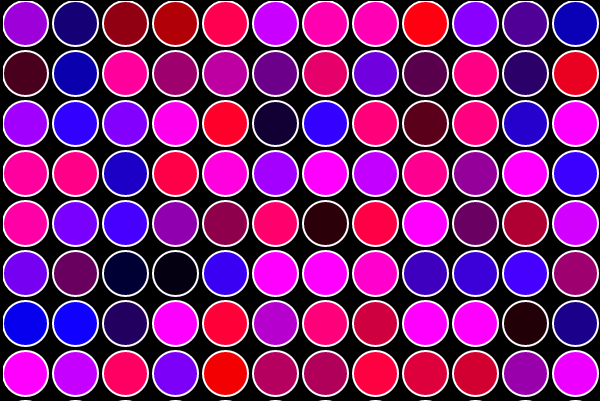
Utilitzant bucles anidats
for(var x = 0; x <= mouseX; x = x + 50){
for(var y = 0; y <= height; y = y + 50){
fill(random(255), 0, random(255));
ellipse(x,y, 25,25);
}
}
Repte 1

Repte 2

Repte 3

Repte 4

Repte 5
Professor Estrelles Sin señal Matrix Musica Caída de la noche Fumar Escala Masiva Escala Masiva